Microsoft released its serverless computing solution, Azure Functions, for easily running small pieces of business logic, or functions, in the cloud. By leveraging Azure Functions, developers are able to build HTTP-based API endpoints accessible by a wide range of applications while no need to care about the platform or server configurations. Later, Azure Bot Service got a new family member, Azure Function Bot, which is based on Azure Functions.
Prashant has published a blog post about how to create Function Bot with C#. But it seems that there is still some tricks to build and deploy your Function Bot with Node.JS.
Note: I assume you have worked on Web App Bot before or have basic knowledge about Microsoft Bot Framework and Azure Functions.
Create a Function Bot
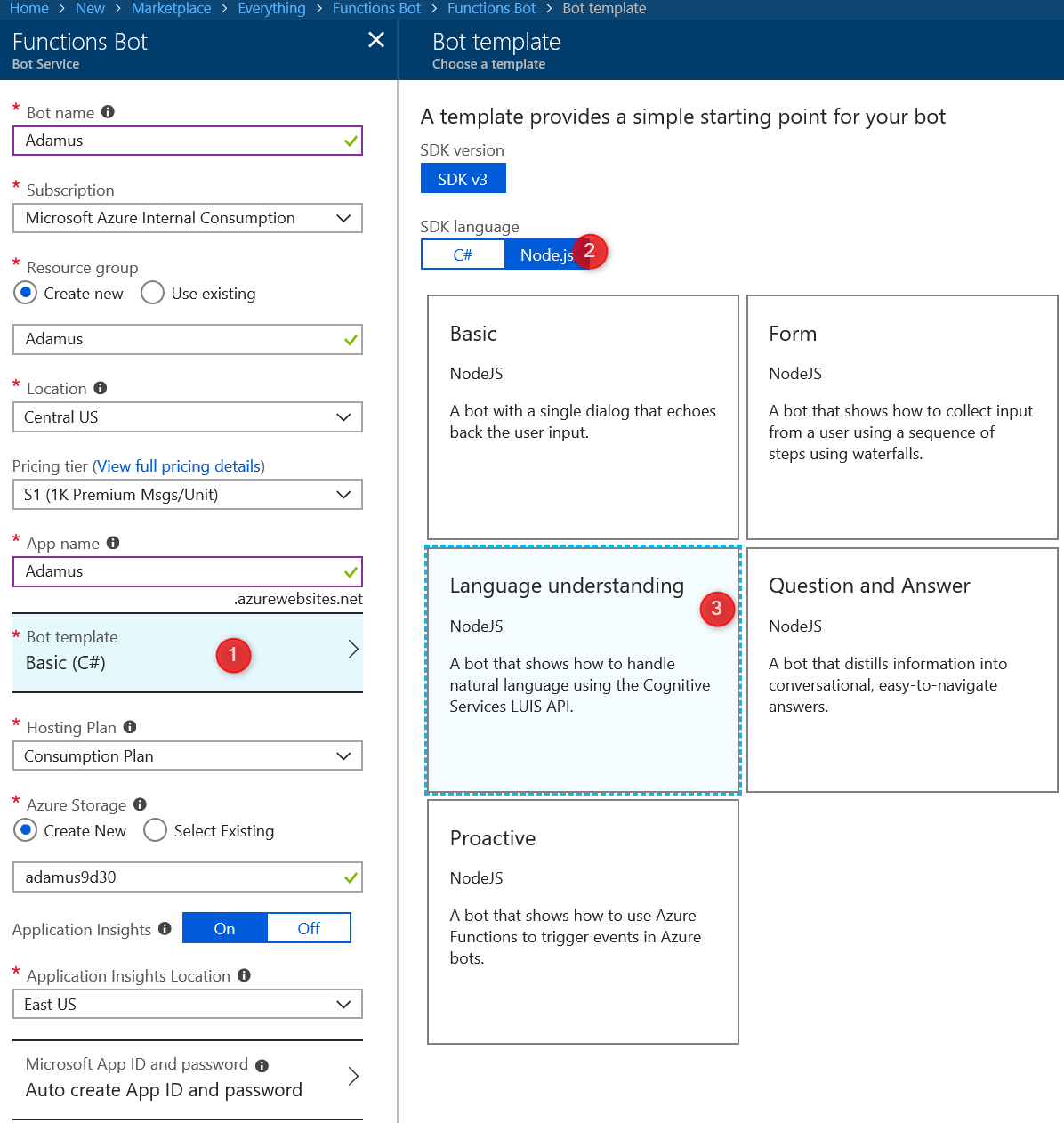
Let us start from the template. Creating a new Function Bot with Node.JS is quite easy in Azure portal:
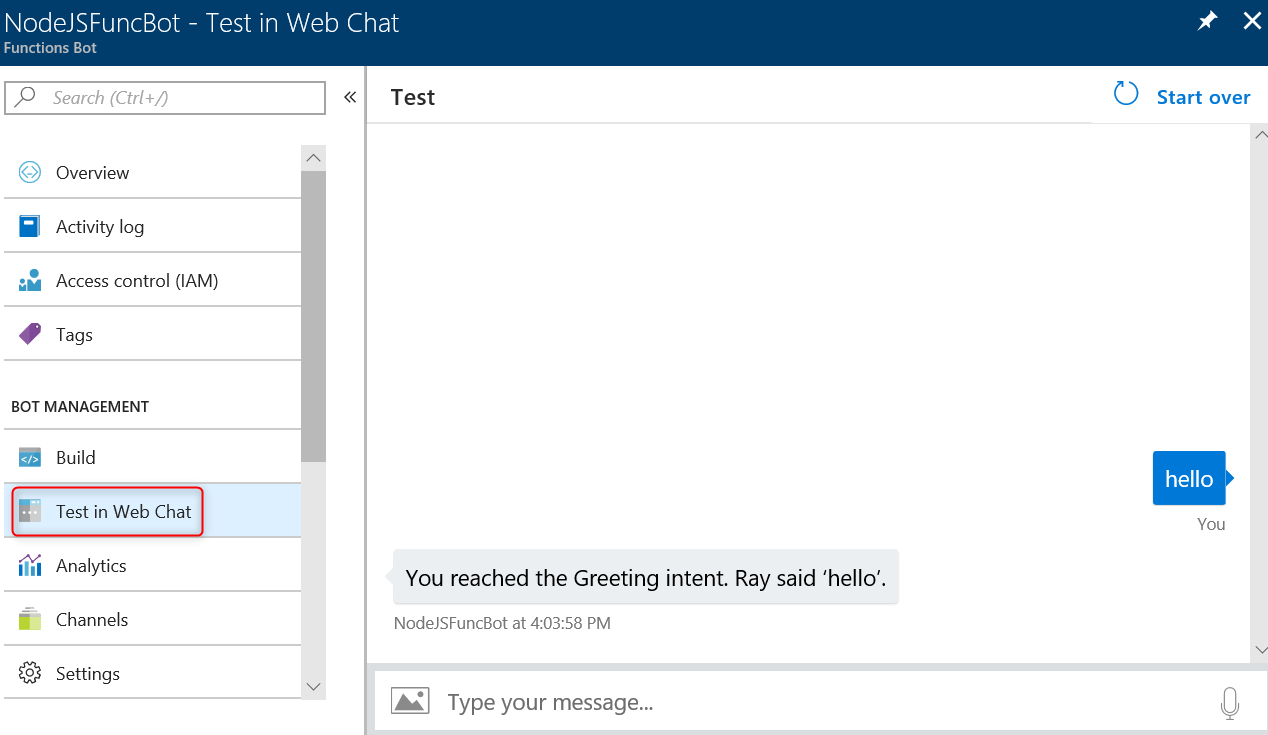
After creation, you can test your Bot in Azure Bot Service blade by clicking Test in Web Chat:
Looks great.
Build Your Bot
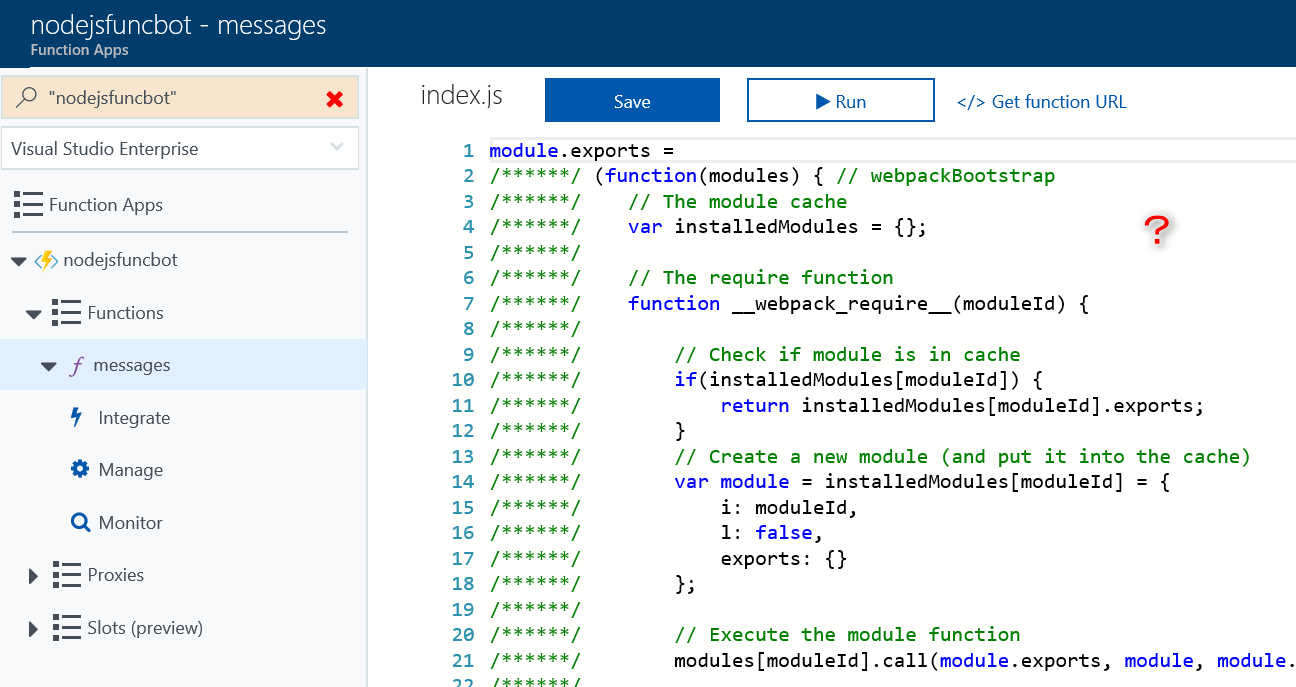
Similar to Web App Bot, you can go through and edit your code by clicking Open this bot in Azure Functions.

But looking at the above code in Functions, it is quite complex and doesn’t look like a simple Bot application.
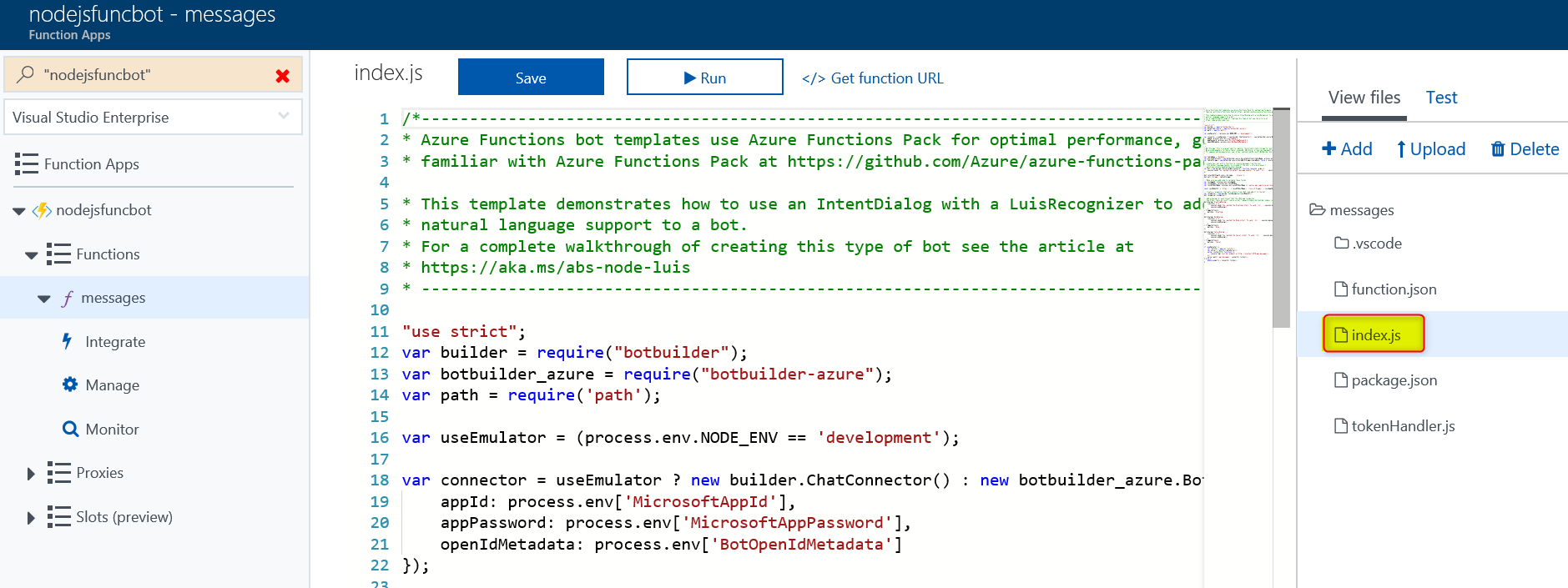
Meanwhile, the body code of your Bot is saved in messages\index.js:
But you may find that any changes of index.js here wouldn’t take any effect on your Bot.
What Happens?
Azure Function Bot templates use Azure Functions Pack for optimal performance. The key point is funcpack will help you to package not only your code but also the code of Bot Framework (Node.JS) into one single js script. That script is what you have seen when clicks on messages. A configuration file, function.json, also will be generated by funcpack, which will tell Azure Functions engine where to find the executable script "scriptFile": "../.funcpack/index.js":1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23{
"disabled": false,
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
],
"_originalEntryPoint": false,
"_originalScriptFile": "index.js",
"scriptFile": "../.funcpack/index.js",
"entryPoint": "messages"
}
Now the question is how could I start editing the code of my Bot as ../.funcpack/index.js is fully packaged?
Workaround
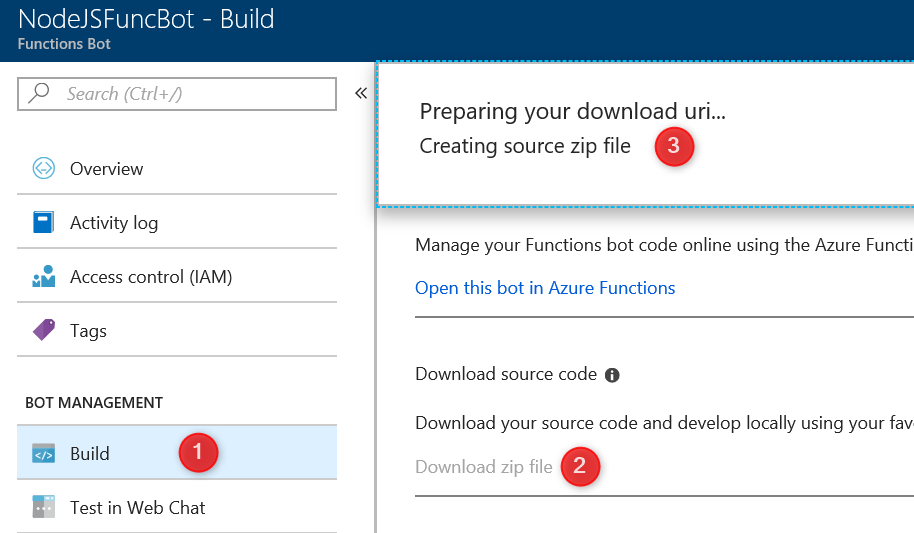
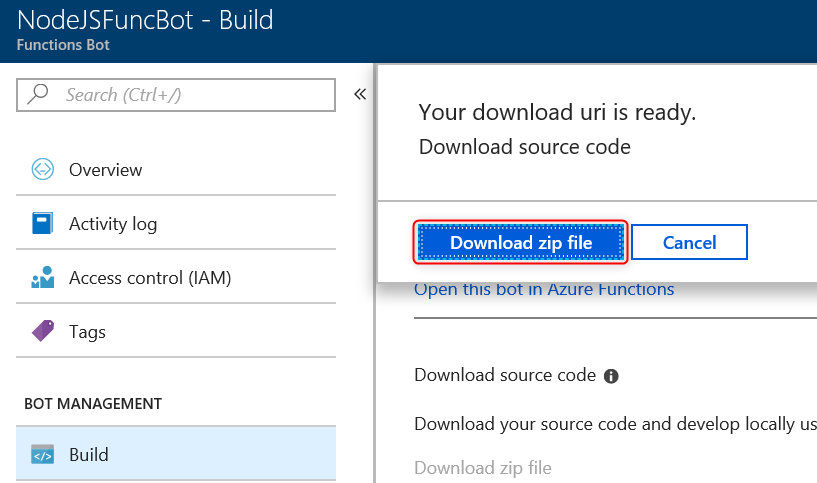
Since we know the executable script is packaged by funcpack, we can download the source code to a local folder and edit the Bot code locally, then pack the code by funcpack and upload them to Azure Functions.

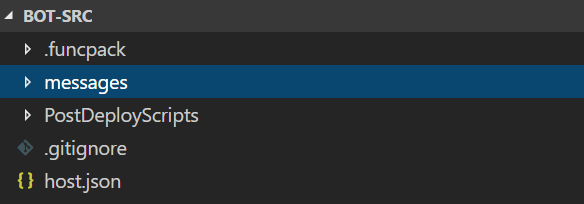
Open the source code locally with your preferred IDE.
Install funcpack: npm install -g azure-functions-pack.
Install the dependence (botbuiler) by running npm install inside messages folder.
Edit the code of the Bot under messages\index.js which just contains your Bot logic.
Then package the code by running funcpack pack ./ in bot-src:1
2
3
4PS ..\NodeJSFuncBot-src\bot-src> funcpack pack ./
info: Generating project files/metadata
info: Webpacking project
info: Complete!
At last, publish your code to Azure Functions by Azure Func CLI: func azure functionapp publish <your app name>. Or simply, copy the contents of .funcpack\index.js and paste them to the messages. Or upload the script to the Auzre Functions directly. Please note, when uploading your files, you need to include the single .funcpack directory (in the Functions App root), but you don’t need your node_modules directory.
Enjoy it.
More Words
Ideally, there should be a script or a trigger function of Azure Functions to help users package the JS code automatically on the air once there is any code change, just like what they have done for C#.